UX Design Lead
Finding the right car, at the right place, at the right price.
Launching a foundational search and filter feature to increase user acquisition.
Overview
Problem
The YAA (Your Auto Advocate) YouTube channel had thousands of weekly viewers with a single goal: learn insider secrets on how to buy a car at the best price.
The popular media channel drove a high amount of traffic to the YAA marketing site, missing a key opportunity to convert viewers into free members.
Solution
Implemented vehicle listings with search and filtering functionality to convert media channel viewers into free members, as measured by number of signups.
Impact
After a late Q4 launch, Q1 - Q2 2022 nearly doubled the amount of weekly unique vehicle listings visitors.
The number of free signups also doubled. Free to paid members was consistent in the same timeframe, averaging 0.5%

CarEdge (formerly YAA) is a seed-stage startup with a goal of empowering consumers to get the best deal when buying a car. It ranks among the top 50 automotive websites, with a media presence that generates millions of monthly views.
Role & Responsibilities
As a freelance Product Designer, I was tasked with:
UX/UI design and prototyping.
Establishing a design system.
Conducting evaluative research.
Post-launch, I joined as Head of Product Design.
Project Team
Timeline
3 months (initial launch)
Technology
Marketcheck API
Approach
Initial release
Search Entry (Home Page)
Search Results (Listings / Filtering / Sorting)
Vehicle Detail Page
Business goals
YAA was focused on acquisition of free members, and driving signups from vehicle listings. Vehicle listings were heavily promoted from YouTube and other YAA social media platforms. Throughout the vehicle listings experience, banners promoted YAA membership, and vehicle detail pages drove towards signup.
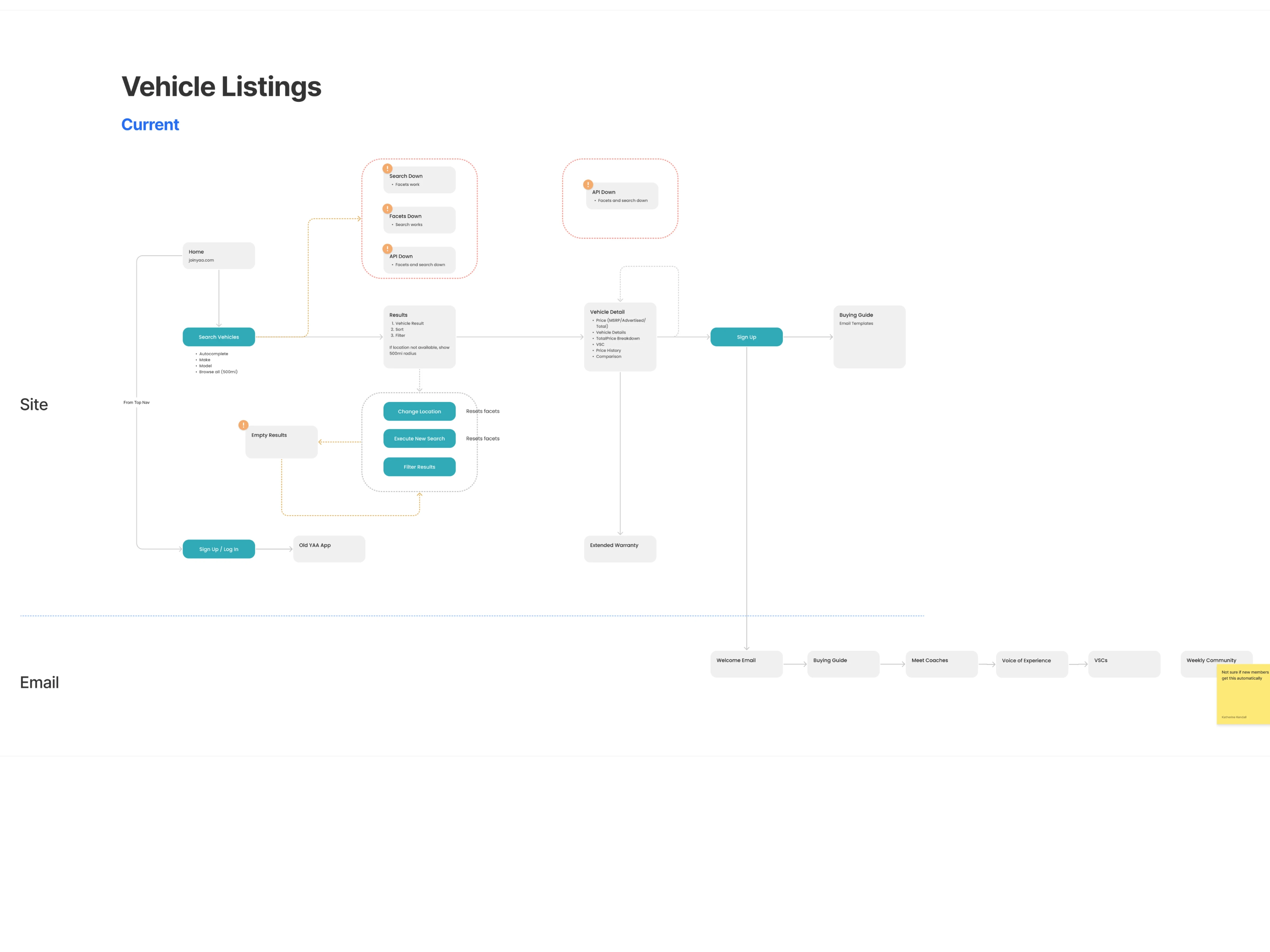
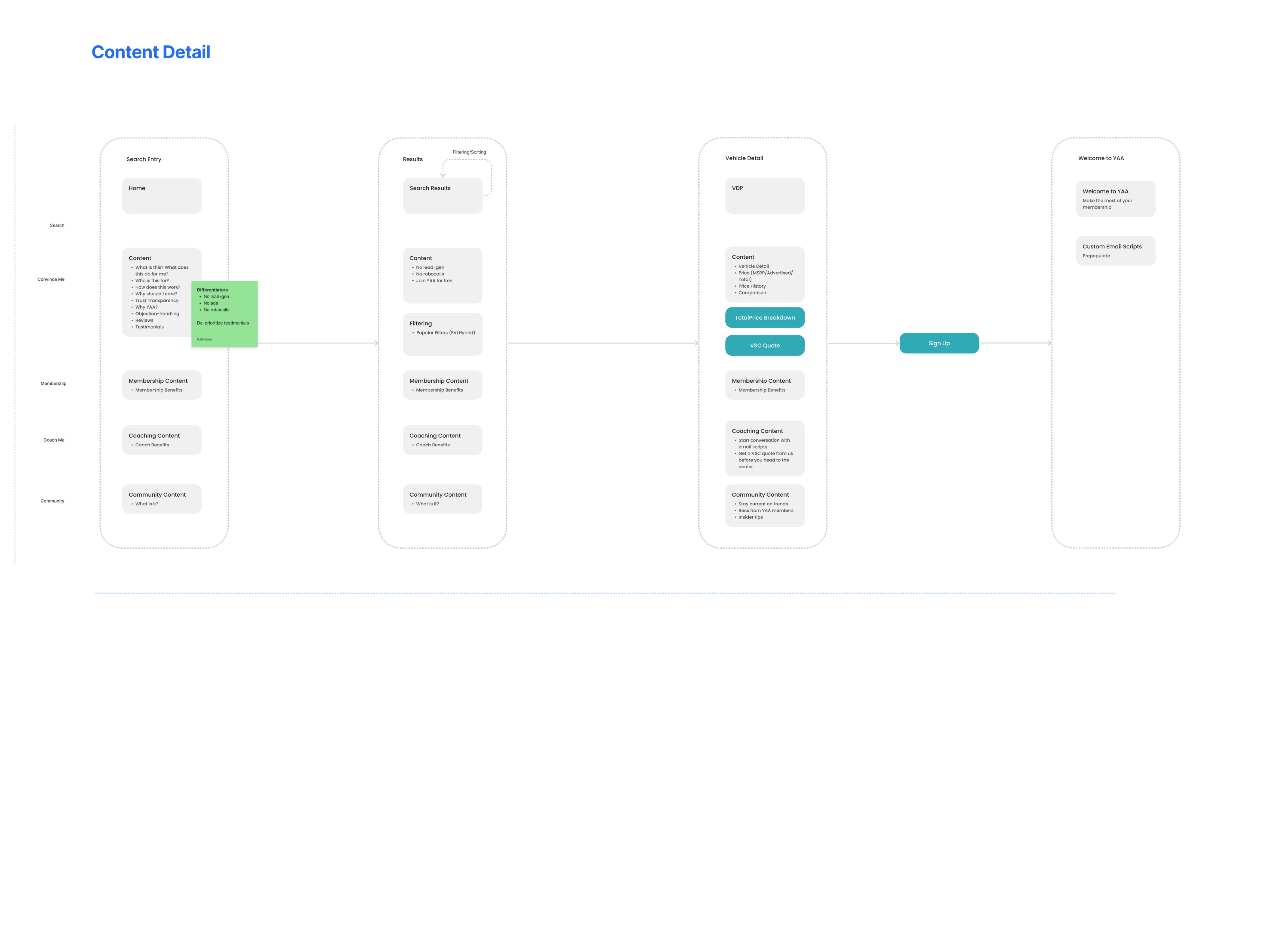
User flow for search and content structure for messaging. View full Figjam here.
Overcoming challenges
The project's early stages were marked by significant challenges, requiring flexibility and problem-solving to move forward.
Industry & timing challenges
At the time, the auto industry experienced significant supply chain disruptions, affecting car availability and pricing. This presented a unique challenge: encouraging users to subscribe to a premium service in a market without significant discounts.
Team & process challenges
Team Expansion: The addition of an offshore development team introduced logistical challenges due to a 10-hour time difference.
Development vs. Design: The team initiated development before finalizing design.
Process Establishment: The dev team had just started implementing JIRA boards and standardizing sprint processes.
QA Processes: Absence of a structured QA process and dedicated team.
Solutions
Focused scope: I worked with the CTO and Head of Engineering to tighten the project scope, setting aside features like saved search and favorites to concentrate on the MVP.
Timezone Adjustments: Rescheduled meetings to early mornings to better accommodate the global team.
Quality Assurance: The Head of Engineering launched a QA effort, engaging the whole team in the process.
Post-launch
Team structure evolution
The Head of Engineering left shortly after launch, at the end of Q4. I worked with the CTO to transition to a more structured approach with 2-week sprints and clearer JIRA story planning.
My shift to a full-time position allowed me to focus effort on sprint planning and integrating user feedback. We also added two full-time engineering roles, widening our development capacity.
User feedback and research
To directly address user needs, I worked with the Head of Member Support to collect feedback from customer service interactions. I also conducted evaluative research sessions as another source of feedback.
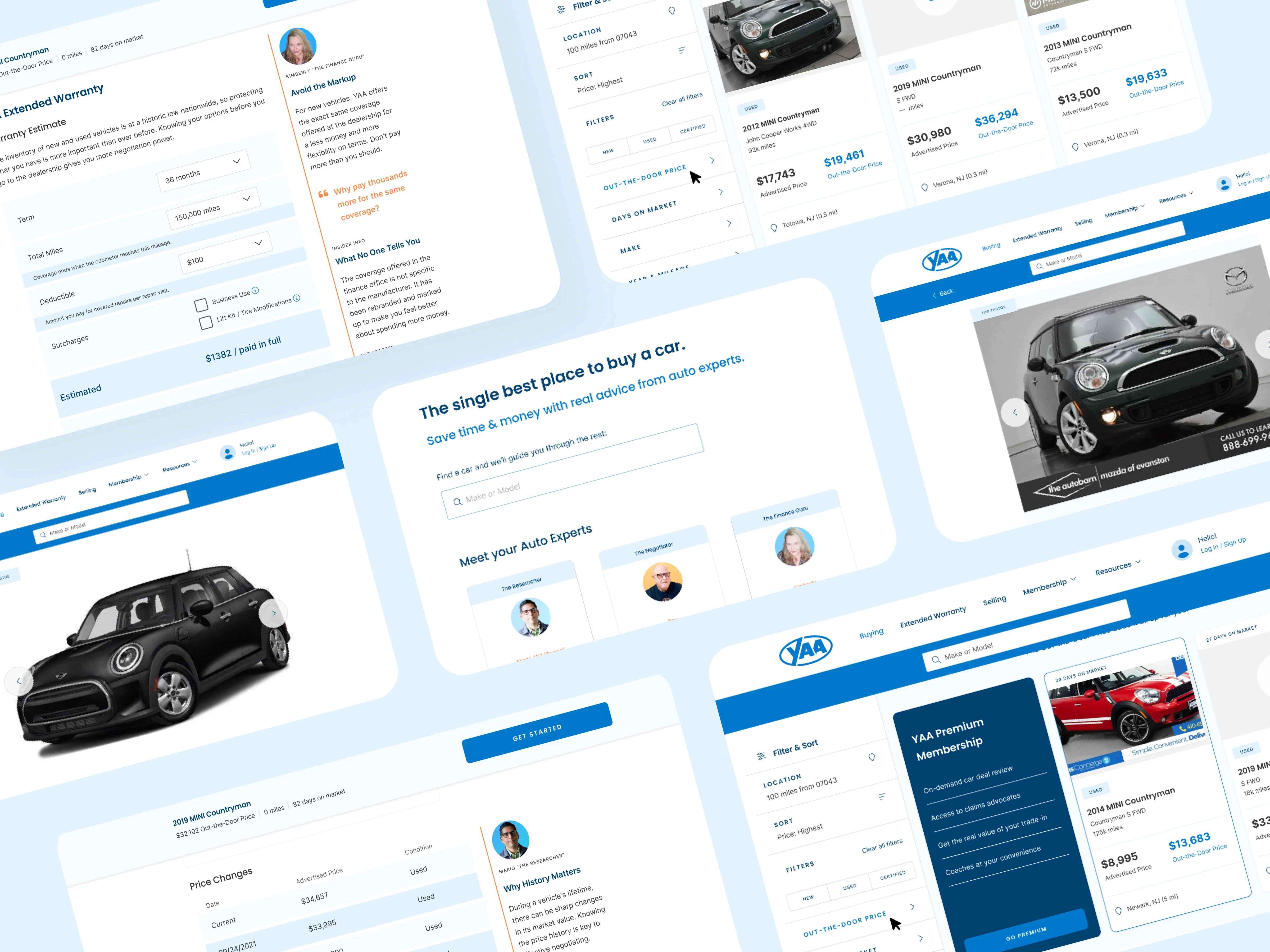
Experience
This section shows the iteration of vehicle listings post-launch, focusing on user interface enhancements and visual improvements. Shortly after listings I brought on a contract UX/Visual Designer for a site-wide brand refresh, including vehicle listings.

Two versions of search entry on homepage.
Search entry
The main entry point for vehicle listings was the home page.
We encountered challenges with autocomplete model selection due to inconsistencies in Marketcheck data—for instance, "Toyota RAV4" appearing as two separate entries due to case sensitivity. We deferred this issue for future updates.
The homepage messaging changed frequently, to test value proposition messaging.
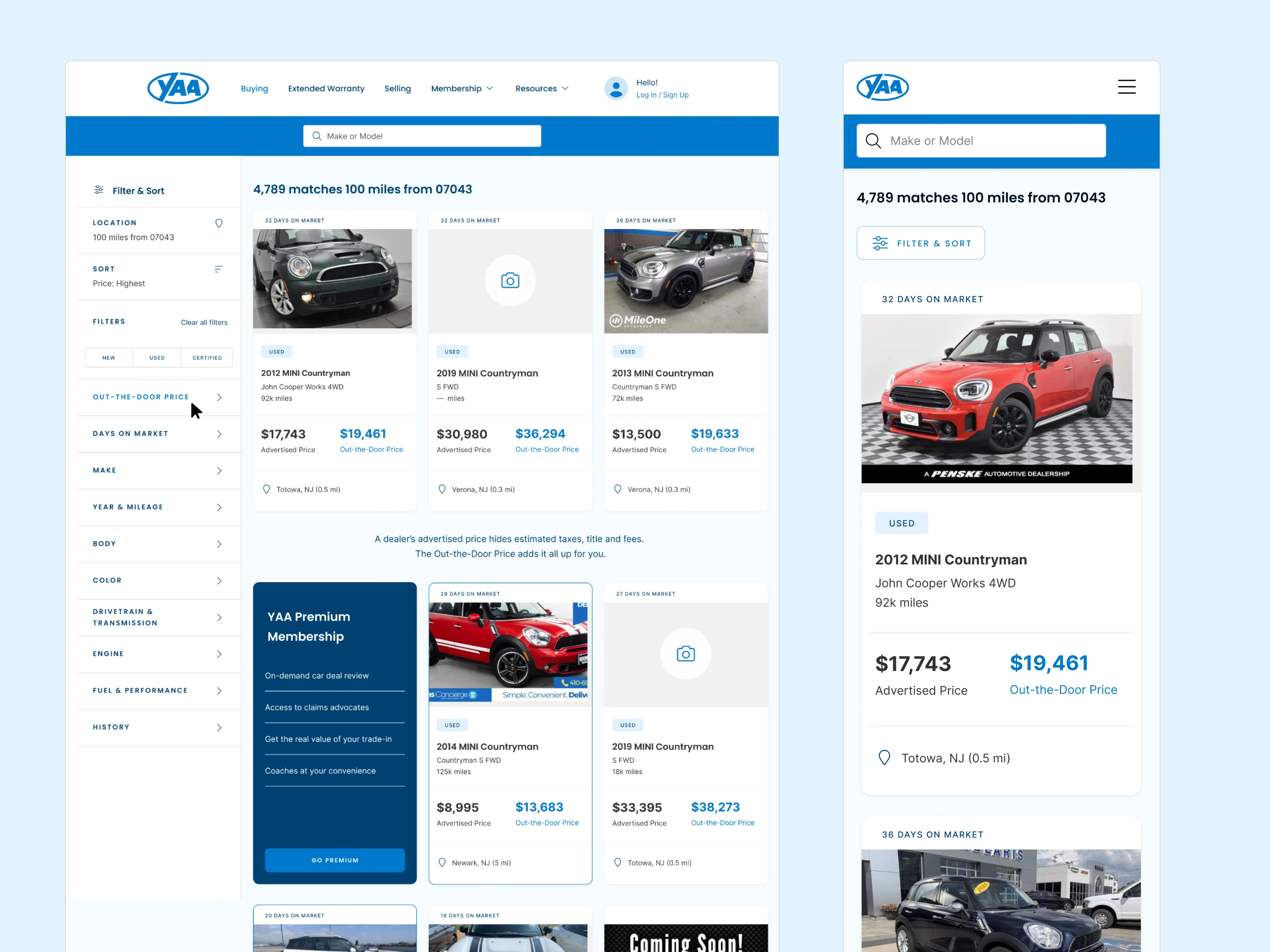
Search results
Data inconsistencies required flexibility: null states, missing information, and other variations. Initially, we aimed for visual uniformity by masking dealer "chrome" in car photos (phone numbers, flames, and other graphic embellishments), only to learn users appreciated these authentic details.
Filter panel
Enhancements to the filter panel introduced a more intuitive push interaction, as seen in the video above. Mobile filtering used a fixed button to apply filters and return to results, while results automatically updated on desktop.
We streamlined facet choices by consolidating the less-common facets. Slider controls snapped to set increments to minimize API calls.
User feedback revealed nomenclature confusion around the term “Totalprice” - I learned we shouldn’t be clever, and reverted to the “Out-the-Door Price” for consistency with the rest of the site.
Vehicle detail page (VDP)
The VDP offers comprehensive car details and market data. Because the amount of information varied substantially, major sections used drawers to accommodate lengthy content, such as seller notes.
Incorporating "guide on the side" advice featuring YAA car coaches resonated well with users, reinforcing the "approachable, real people" feel.
The "Get started" CTA took users to membership signup (free or premium); this CTA verbiage was frequently tested.
Design system
An initial design system in Figma, later integrated with Storybook to standardize UI elements across the platform.
Next iterations
Increasing team efficiency
A full-time Senior UX Designer joined in Q1, tasked with further refining and expanding the search feature.
Refining features
Future iterations included adding favorites and saved search, as well as laying the groundwork for the CarEdge Fair Price Report (in Q3 YAA officially became CarEdge).
Overcoming technical constraints
A key technical challenge was the separation of vehicle listings (wrapped within a Wordpress site) from the member Python app, hindering user recognition. We addressed this issue in a subsequent re-platforming by integrating the listings directly into the app.

Key learnings
Prioritize shipping.
In a startup environment, quick shipping and iterative learning is invaluable. This project would have benefitted from ready-made UI solutions like Material/Joy for faster implementation and adaptability.
A prototype is worth a thousand words.
Creating detailed prototypes were essential for communicating complex interactions with a distributed dev team. Loom videos were a quick win for QA; make a quick video and attach to a JIRA ticket.