Startup
Launching zero-to-one user research.
Establishing a user research culture within a fast-moving Agile environment.
Overview
Problem
In the early B2C phase, HelloWallet relied on informal methods like coffee shop interviews for user research. After pivoting to a B2B model, structured research efforts were virtually nonexistent.
Solution
I introduced a strategic approach to user research by:
Establishing a lean, repeatable research framework.
Aligning research activities with sprint cycles.
Creating a comprehensive user research toolkit.
Impact

HelloWallet was a B2B personal finance app, purchased by companies as an employee benefit to promote good money habits and retirement readiness.
Fortune 500 customers included Salesforce, United Technologies, Walmart, and Allstate.
HelloWallet was acquired by Morningstar in May 2014 for $52.5 million.
Role & Responsibilities
As the sole Senior User Researcher, I was responsible for initiating, planning, executing, and communicating all research initiatives.
Methods & Techniques
Approach
Early challenges
In my initial months at HelloWallet, I faced the challenge of identifying research methods that resonated with the organization:
Web-based unmoderated testing (UserTesting) raised concerns about the quality of participants.
User discovery interviews were too broad and open-ended to yield actionable outcomes.
Customer service feedback was useful, but reactive and focused on features rather than user experience.
The greatest obstacle: Research methods were not integrated with the product development timeline.
The product development process ran on two-week engineering sprints without user testing, leading to development of unvetted ideas.
A particularly stark example was the launch of a redesigned, yet untested, transaction ledger. Within hours, immediate and negative user feedback prompted a swift rollback.
This experience underscored the importance of integrating user feedback before development.
A matter of timing
A research habit
To integrate research into our workflow, I worked closely with product managers to extend our sprint cycle by a third week specifically for research activities. Together with the design team, we established clear learning objectives, ensuring our efforts were both targeted and strategic.

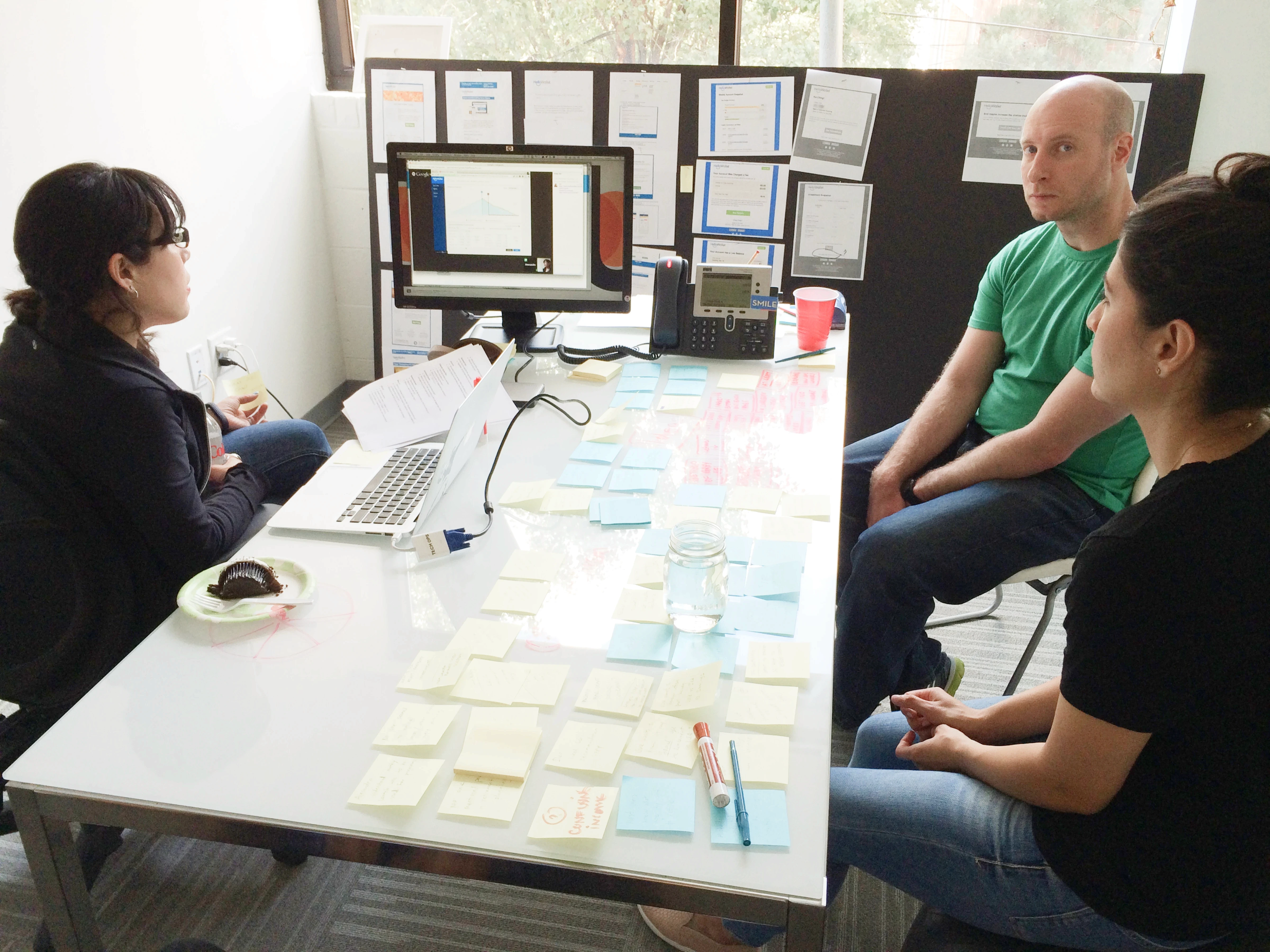
A product manager observing a session.
I actively promoted upcoming research sessions across the company, ensuring widespread awareness through calendar invites and day-of reminders, which significantly boosted participation.
Our planning process became collaborative and transparent. In response to concerns about not engaging the right users, I sought clarity on who the "right" users were, enhancing our recruitment strategy.
We streamlined our recruiting and testing into 5-day cycles, inspired by Google Ventures' research sprint methodology. To expedite insights while ensuring quality, we adopted real-time synthesis of learnings. I provided the team with sticky notepads to jot down observations and ideas during sessions, fostering a focused and collaborative environment. This approach not only kept everyone engaged but also facilitated immediate post-session discussions and rapid idea iteration.

The sticky notes on the table captured observations and ideas.
Deep dive discovery
The new research process sharpened our focus on usability issues. To delve deeper into user behaviors and habits outside of the product, we needed discovery research.
Earlier discovery efforts appeared too theoretical. In response, I wove behavioral and attitudinal questions into our process. For example, during tests on a retirement planning feature, we also discussed users' personal planning strategies and concerns.
Additionally, I partnered with sales and customer success for on-site customer visits, adding depth to user environment understanding.
Research Toolkit
To foster long-term organizational learning, I developed a design research toolkit. This toolkit provided the team with easy access to insights and reinforced our focus on end users.
Knowledge hub
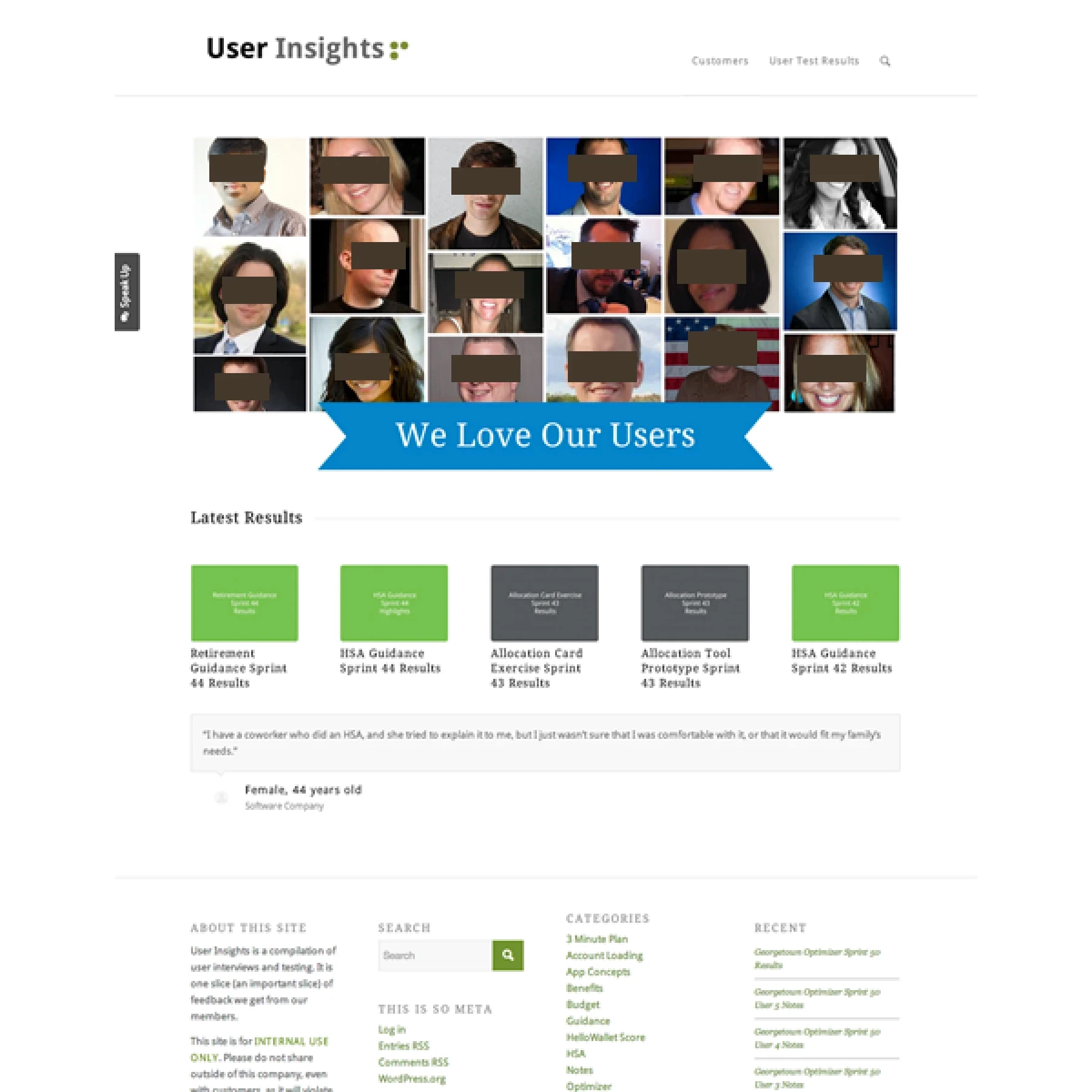
I launched an internal WordPress site, "User Insights," centralizing all research materials such as video summaries, recordings, customer profiles, and personas.
Tagging results enabled easy insight retrieval by sprint number, customer, or product feature.
LinkedIn photos of interview participants were used on the main page (with their permission) to foster a stronger connection to the team.
Individual company profiles assisted in strategic planning, such as timing email campaigns around key dates like open enrollment.

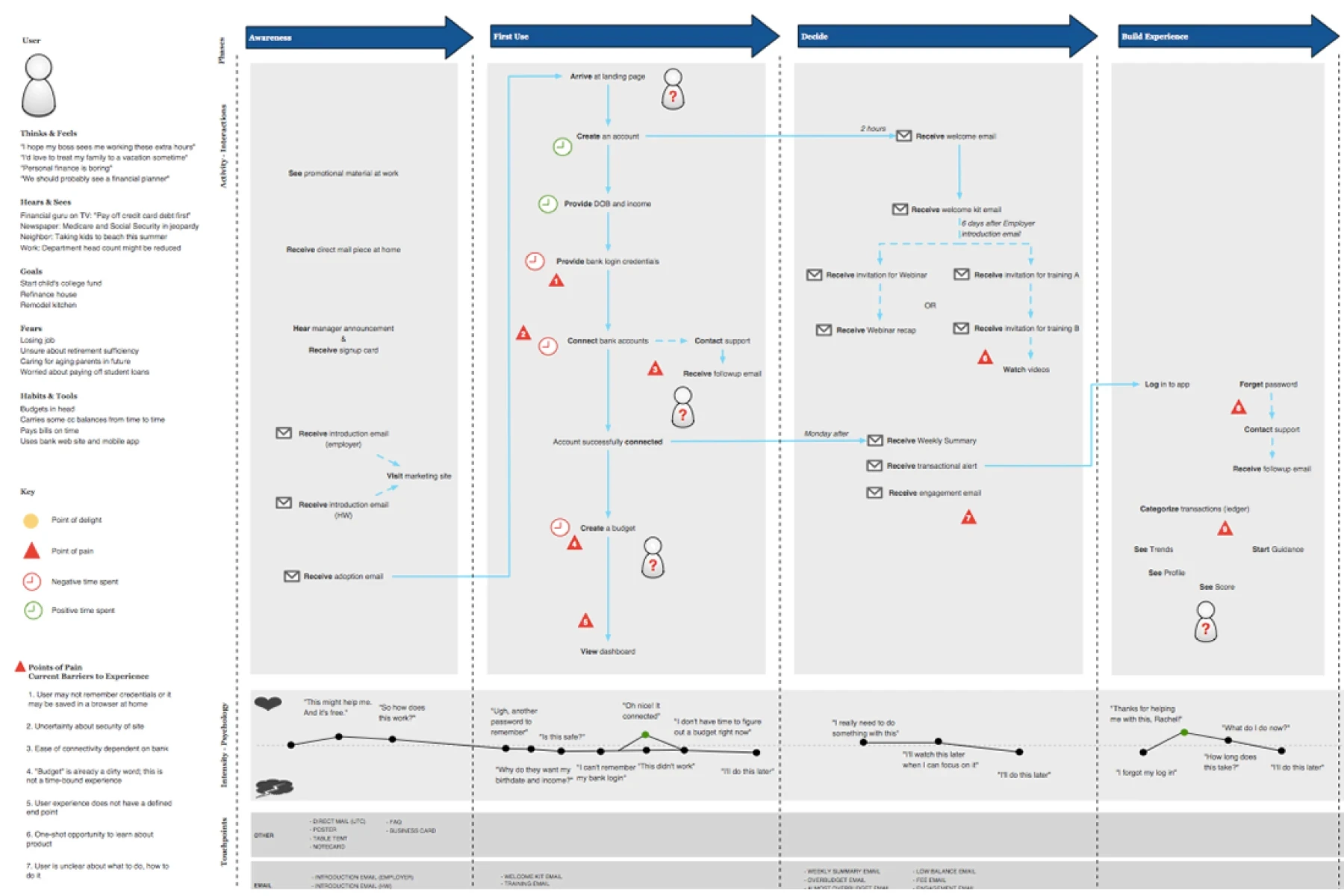
User journey map
The user journey map integrated discovery research and product analysis, charting the user's path from awareness through initial product use. It identified moments of truth, and uncovered opportunities to address pain points and unmet needs.
To bring the journey to life, I displayed email and app screen printouts on a foam board, allowing the team to comprehensively review the user product experience.

You can see the journey map board in the background of this session.
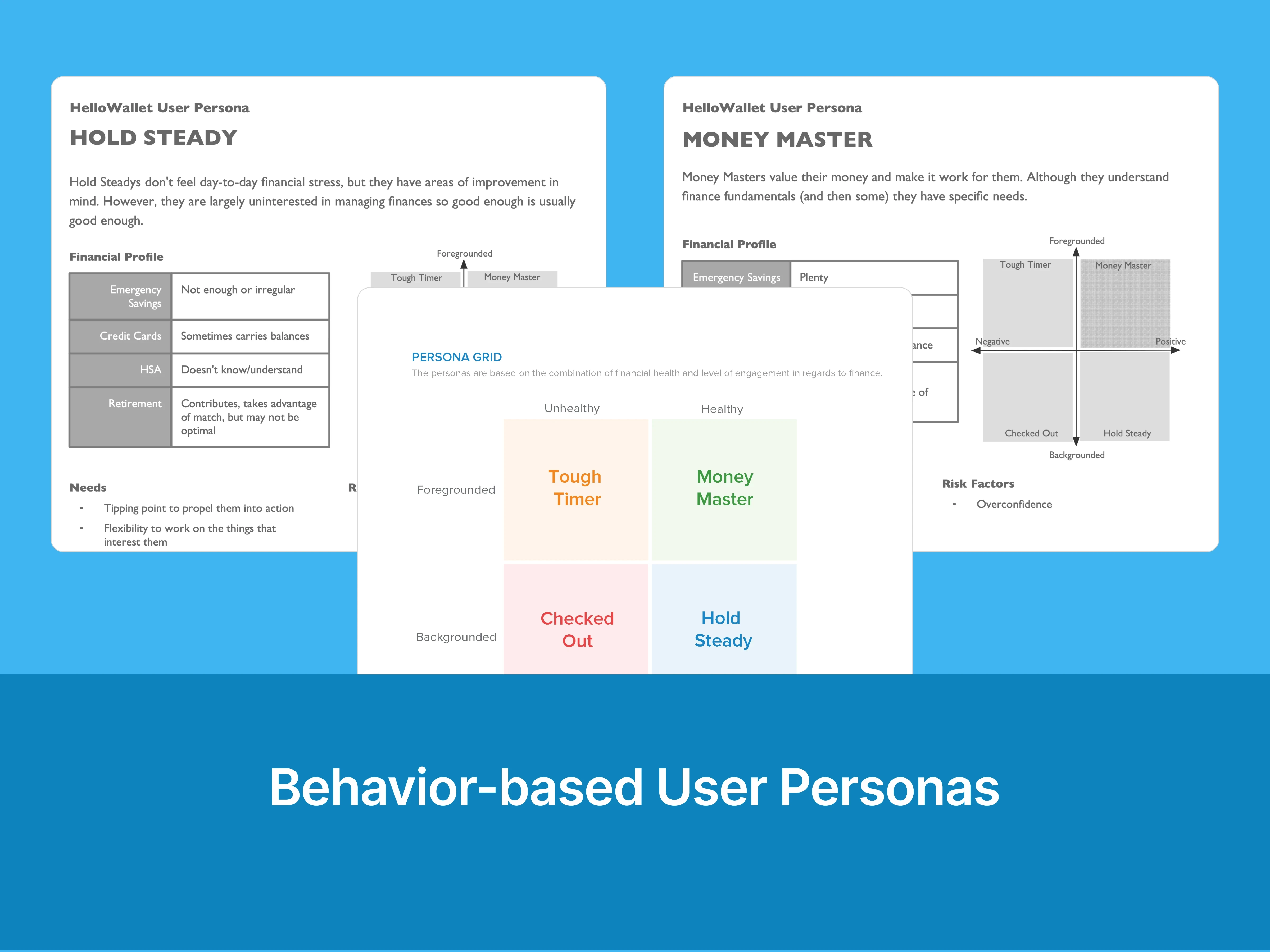
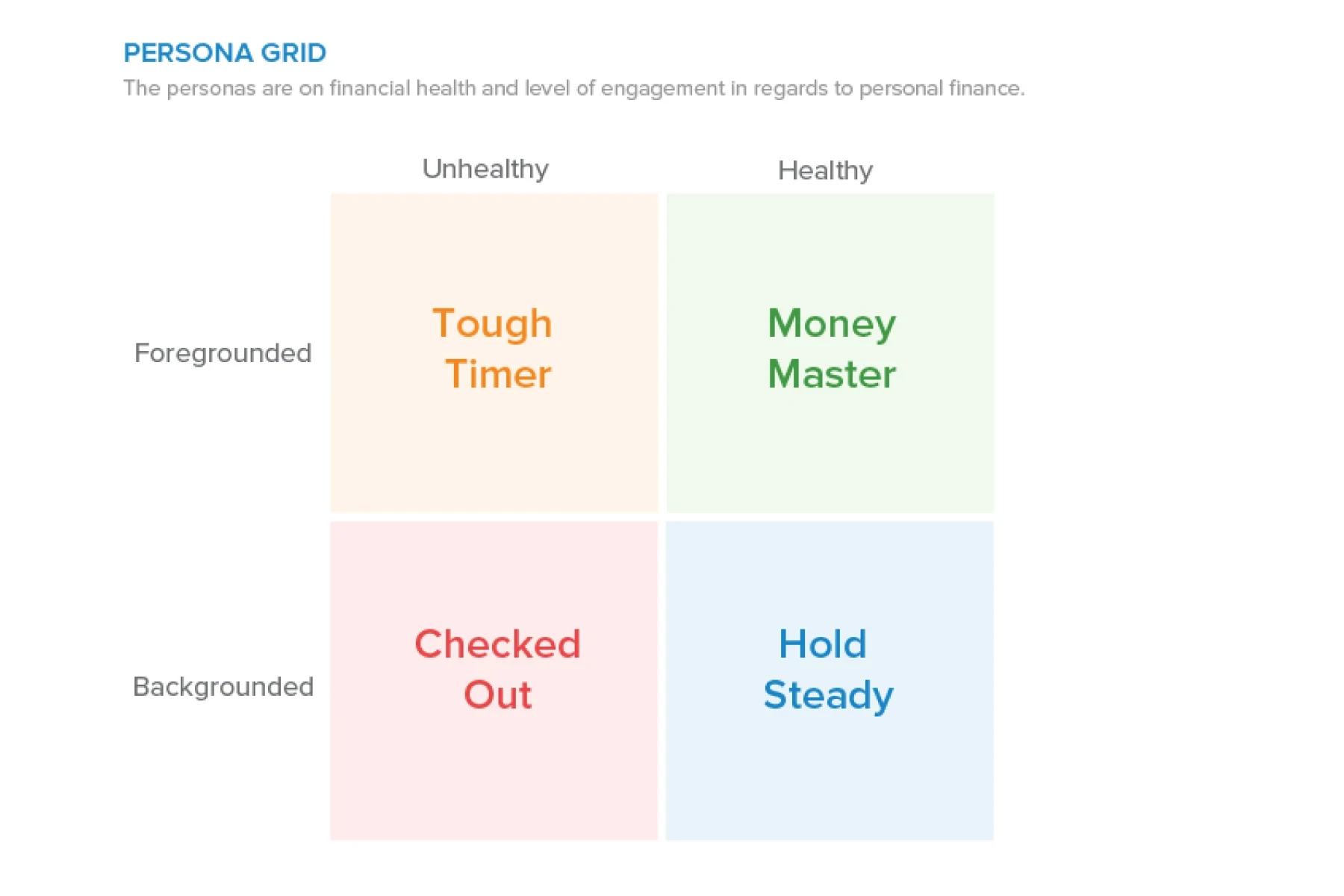
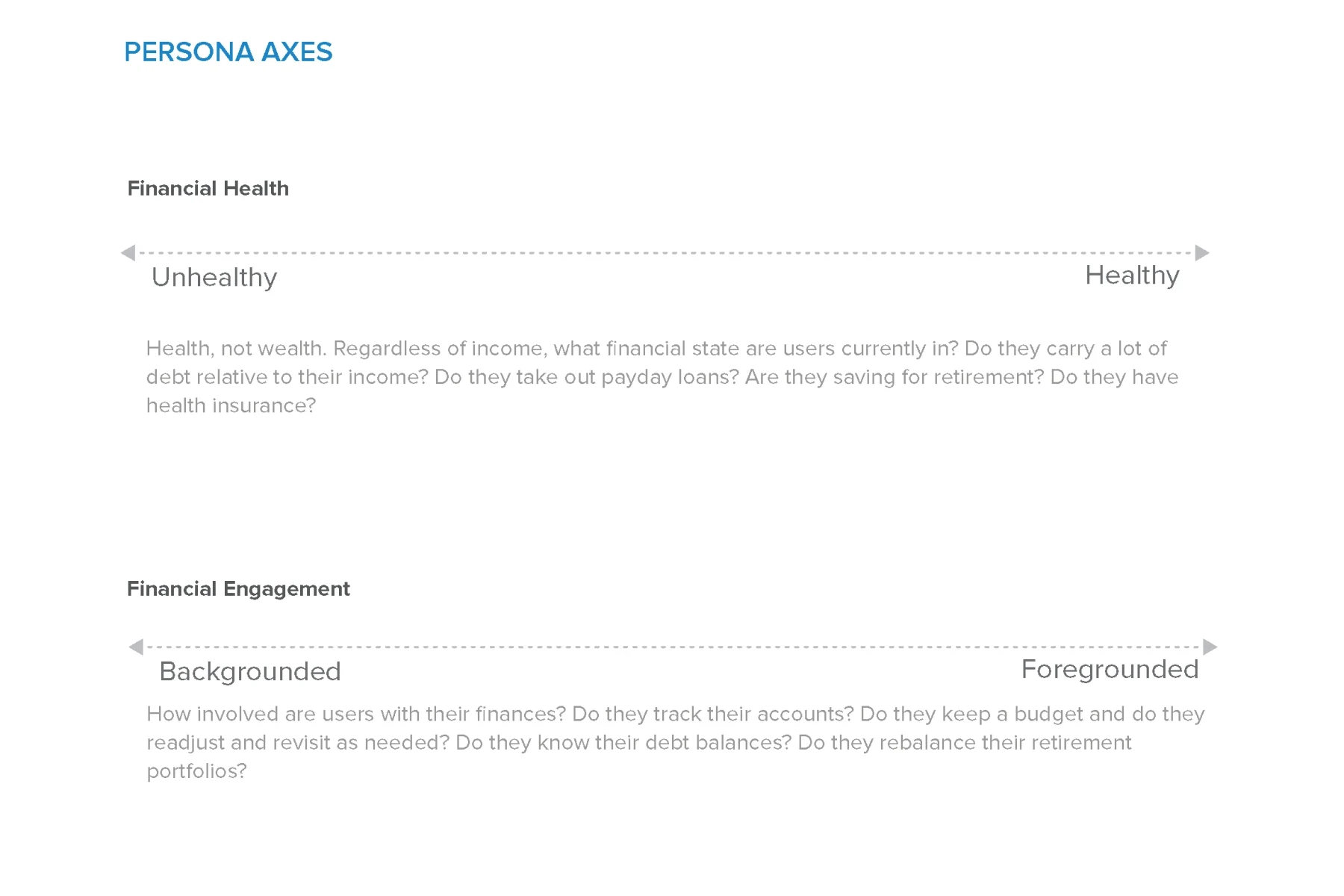
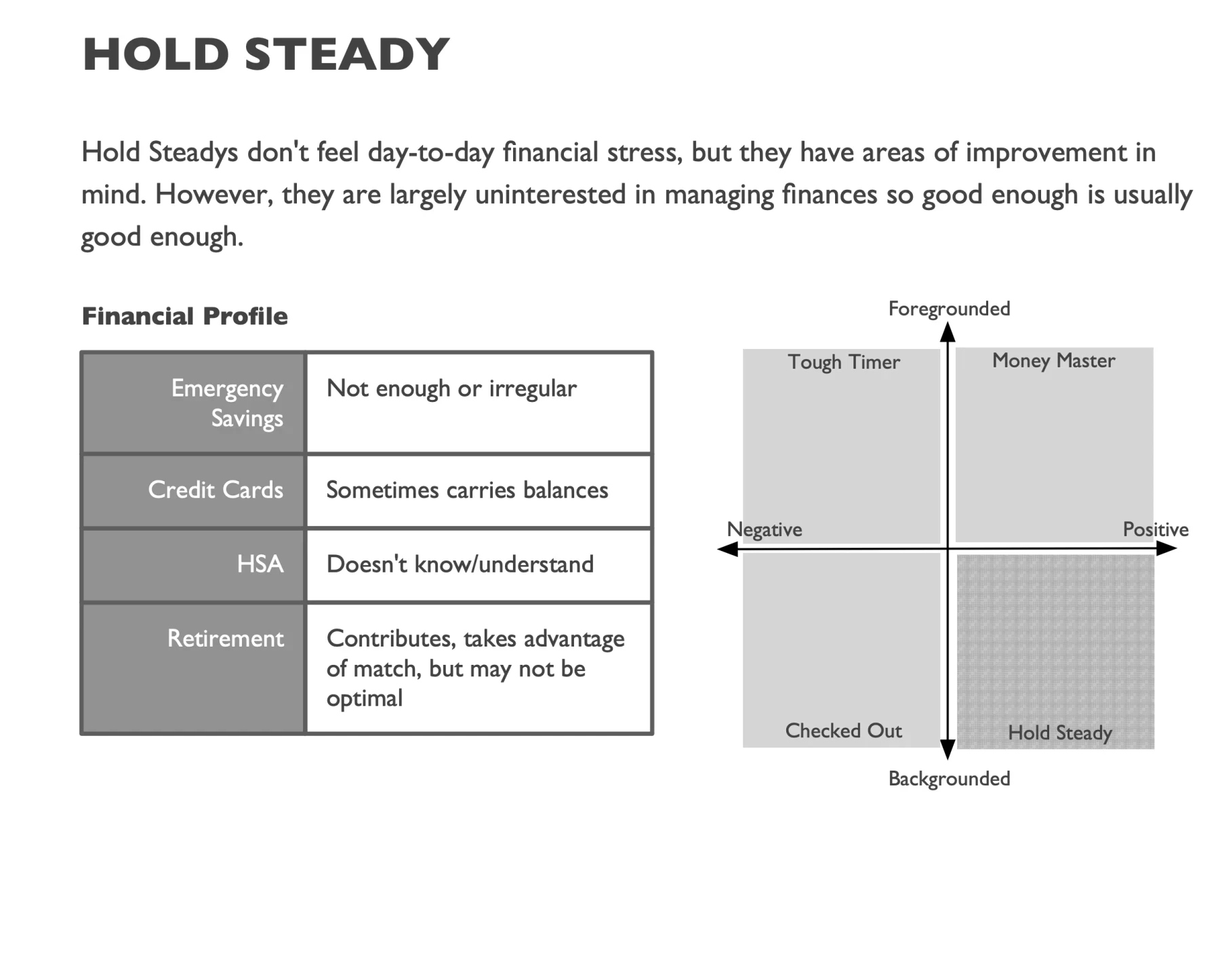
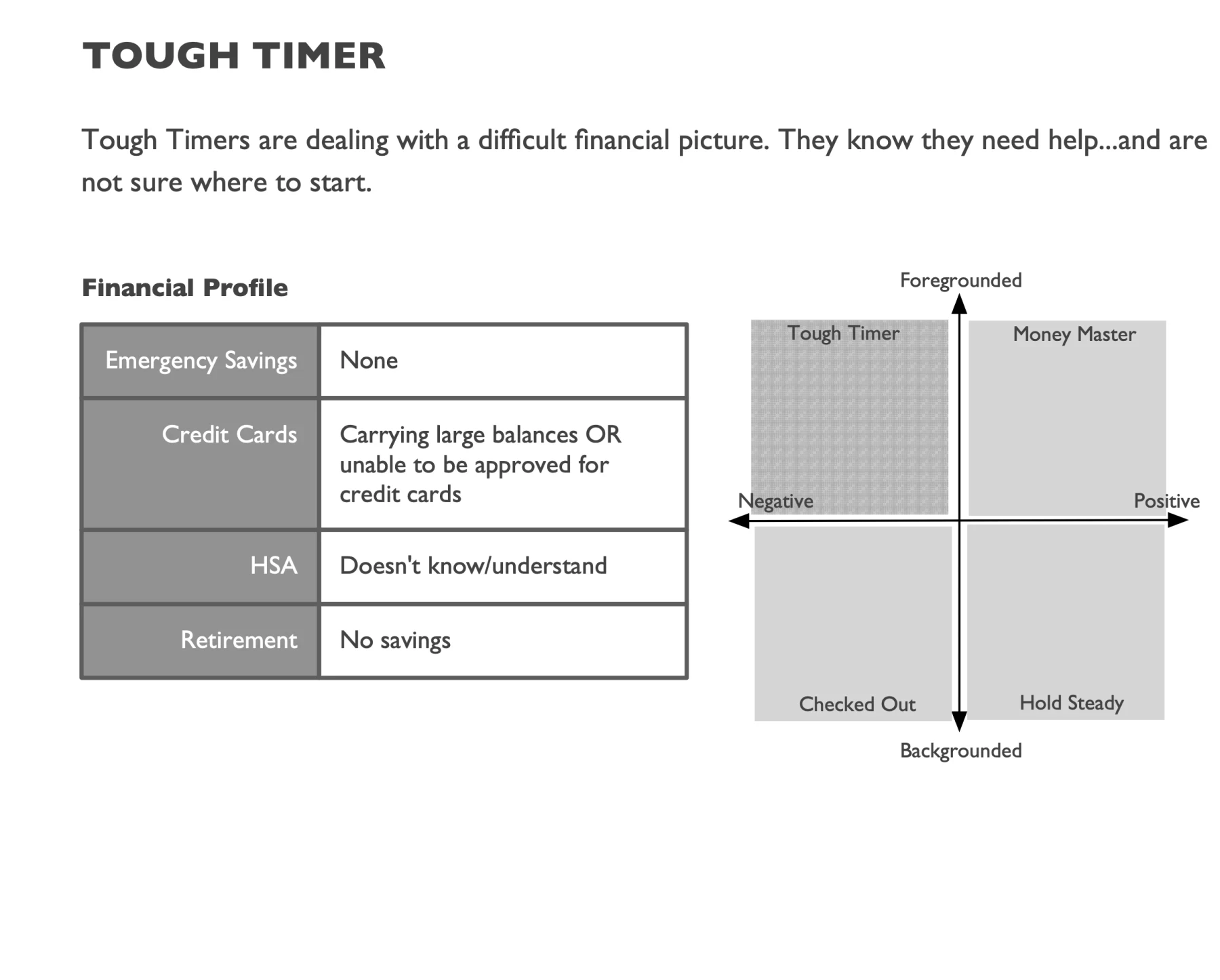
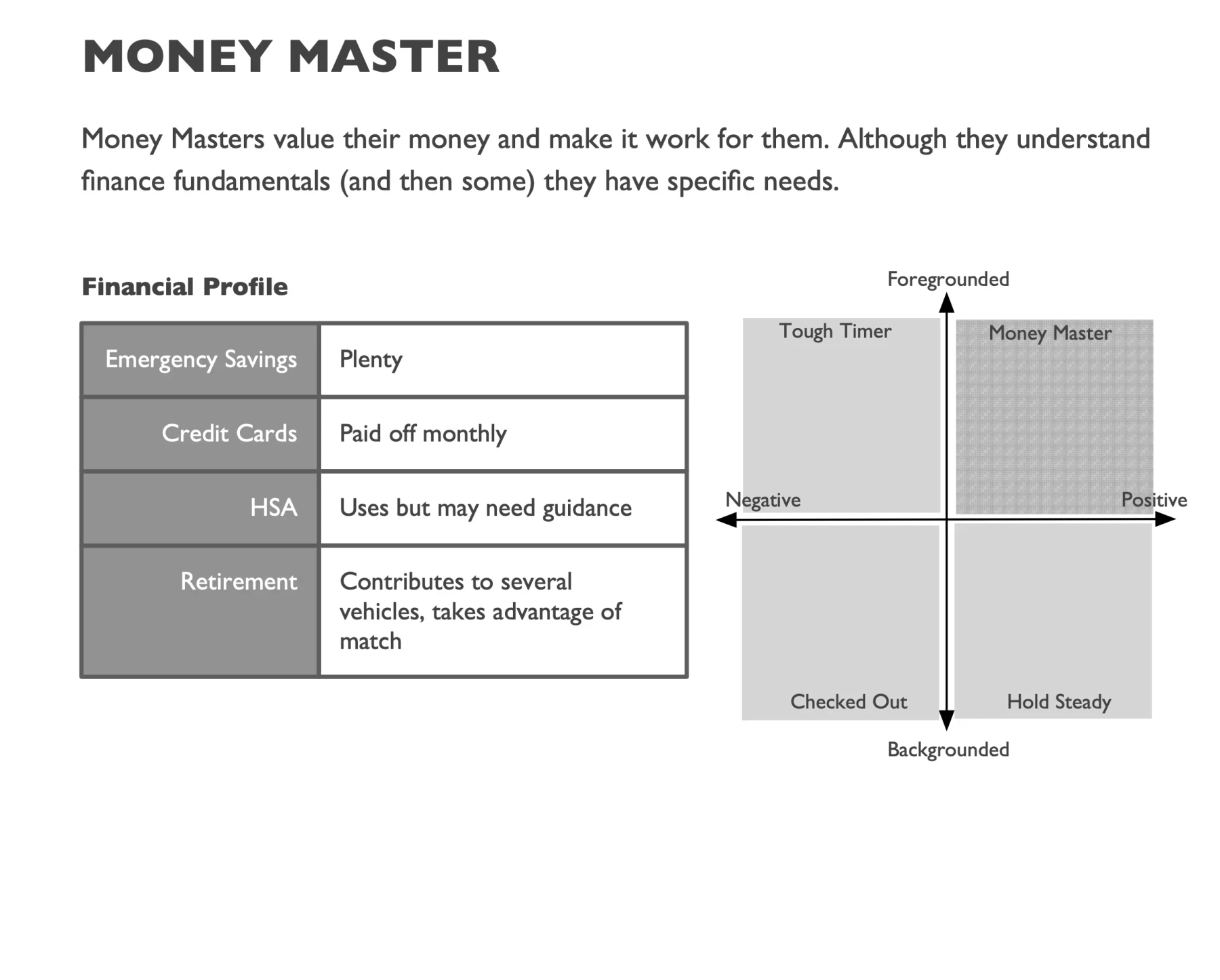
User personas
Drawing from discovery research, I crafted a set of personal finance personas. These personas helped the team make product decisions based on user needs.
We could match a product feature to a persona type: a Tough Timer may need more help with day-to-day spending, while our retirement optimizer may resonate more with Money Master.

Key learnings
Precision and rigor win over skeptics.
Historically, user research was not rigorous, and as a result not taken seriously. To shift this perception, I kicked off every all-hands presentation by revisiting the learning goals and highlighting the thoughtful selection of our recruits.
This approach demonstrated that our research, no matter how quick, was performed with meticulous attention to detail.
Transparency and access build team buy-in.
Research was never conducted in isolation; anyone involved in the concept and design was required to attend at least one session.
By welcoming everyone to user interviews, we sparked (often lively!) team discussions, creating a collective sense of ownership. Plus, having research easily accessible on the internal site meant anyone could dive in and discover something new at any time.
Constructive feedback fuels iteration.
Receiving user feedback can be tough, especially for designers and engineers deeply invested in their work. If a feature didn’t quite hit the mark but the underlying idea had merit, I focused on the silver linings.
Reminding the team that design is all about iteration helped. An idea that doesn’t fit right now is not off the table; it might be perfect for another moment down the line.